Jak se vaše webové stránky stávají atraktivní pro návštěvníky? Tato otázka se týká téměř všech majitelů internetových zdrojů: obchodníci, blogery, majitelé malých a velkých podniků, cestující a jen kreativní lidé, kteří mají něco říct světu.
Proč by stránky měly být krásné a funkční?
Počet návštěv závisí na předmětu webu a jeho cílovém publiku, zájmu o konkrétní produkt, přílohách, propagaci, vyplňování a mnoha dalších faktorech. Ale člověk nemůže popřít, že se místo "setká na oblečení". Je to první a hlavní stránka zdroje je jeho tvář, vizitka, ve které musí návštěvník pochopit, zda chce věnovat svůj čas dalšímu prohlížení obsahu.

A není právo na omyl! Podle studií jedné z amerických technických univerzit je první dojem místa v návštěvníkovi za méně než vteřinu. V průměru osoba "prochází" místo za 3 sekundy. Rychlost blesku, ne? Z pohledu hlavní stránky závisí na úspěchu zdroje. První věc, na kterou lidé věnují pozornost, je logo a druhým je navigace. A pokud je logo více či méně jasné, navigace, menu a ergonomie stránek jsou dobrým místem pro zlomení hlavy. Objeví se přiměřená otázka: "Jak zdobit vaše stránky, učinit to jako funkční a pohodlné, jak je to možné, ale zároveň krásné?" Existuje mnoho neobvyklých nápadů, které lze nabídnout, ale jeden z nejzajímavějšíchtipy pro vyskakovací okna.
Co jsou to tipy pro vyskakovací okna? Kromě toho, že je skvělým nástrojem pro zlepšení funkčnosti webu, nástrojové tipy jsou nástroj, který umožňuje uživateli umístit na ikonu, slovo nebo obrázek, aby viděl vysvětlení konkrétního obrázku.
Toolkit for tooltips
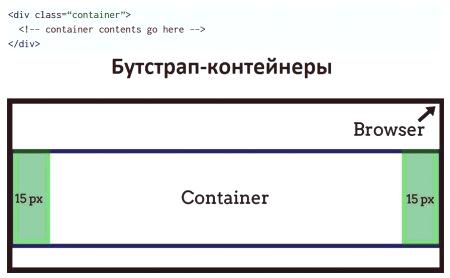
Bootstrap je nejvhodnější pro vytváření vyskakovacích oken. Jedná se o snadno se učící šablonu nastavenou pro vytváření aplikací a stránek napsaných v jazycích HTML, CSS, Sass a javascript.
Pokud je zadáno, použije se pro vyskakovací výzvy jeden z grafických prvků šablony Bootstrap Template - Tooltip. Bootstrap framework byl vytvořen pro "Twitter" a původně byl nazván "Twitter blu-Print". Po několika změnách v roce 2012 obdržel mřížku ve 12 sloupcích, stal se adaptivní a získal obvyklé jméno - Tooltip. Typ je prvek, který se objeví, když umístíte kurzor nad určitý prvek na obrazovce monitoru.
Vytvoření popisku
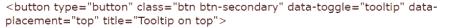
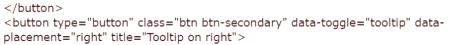
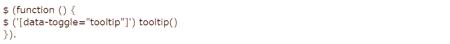
Nástroj Tooltip Bootstrap můžete vytvořit pomocí atributů dat a aktivací prvků skriptu Javascript. Existují dva hlavní způsoby, jak vytvořit nástrojový popisek nástroje Bootstrap HTMLtip. Podstatou prvního je použít atribut data-toggle = "tooltip" a atribut title (title), který bude obsahovat text popisku. Popisek se objeví v horní části (výchozí nastavení). Stojí za to pamatovat, že výzva musí být inicializována, protože automatická inicializace je zrušena v bootstrapu z důvodu zvýšení produktivity.
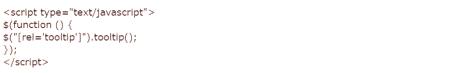
Za účelemPři inicializaci výzvy je použit speciální javascript, který obnovuje styl nástroje všem prvkům, které mají atribut data-toggle = "tooltip". Podstatou druhé metody je aktivovat pomocí skriptů JavaScriptu knihovnu jQuery psaním třídy nástrojů, která obsahuje popisku nástroje. Metoda je podobná jako první, s výjimkou metody výběru prvků. Návrhy jazyka Javascript můžete zapnout následujícím způsobem.
Příklad popisku bootstrap
K dispozici jsou čtyři hlavní možnosti pro umístění nástrojových polí: na levém a pravém okraji, stejně jako na horní a dolní části prvku.
Nejlepší tip
Nápověda vpravo
Pokyn níže
Nápověda vlevo
Použití příkazů
Existuje mnoho aplikací Bootstrap Tooltip. Tipy nástrojů můžete vložit tak, aby uživatel pochopil překlad textu z cizího jazyka do textu. Nástrojové tipy můžete také použít jako nástroj, který uživatelům pomůže pochopit hodnoty tlačítek při pohybu nad nimi. Šablony nástrojů Bootstrap Tooltip se často používají na webech v různých organizacích k vytvoření odběru zpráv. To vám umožní udržet vaše zákazníky aktuální v záležitostech a také poskytuje návštěvníkům příležitost získat nové informace, jako například velikost slev, nabídek a změn ve společnosti.
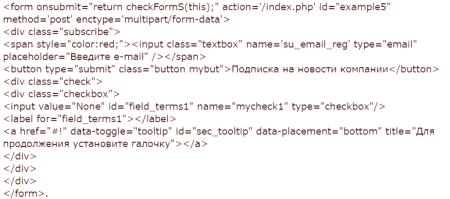
Zvažte příklad, kdy uživatel potřebuje zadat svou e-mailovou adresu, aby se přihlásil k distribuci. ÚkolPoskytování odběru novinového klienta je nejsnadněji zajištěno použitím HTML5 a požadovaného atributu. V tomto případě je nutný styl nástroje, aby uživatel pochopil postup činností. Například po zadání e-mailové adresy zaškrtněte políčko: "Souhlasím s přijímáním firemních zpráv e-mailem." Níže je uveden příklad kódu formuláře.
Napsání takového kódu do popisu HTML Bootstrap Tooltip nebude zvláštní úkol. Ale jeho přínosy jsou významné. Spotřebitelé nyní vědí všechny zprávy o společnosti. Jedná se o bezplatnou reklamu.
Hlavní chyby při vytváření tipů pro vyskakovací okna
Co dělat, když nástroj Bootstrap Tooltip nefunguje? První a hlavní chyba, ve které atribut stylu nebude fungovat - tento nástroj není zahrnut. Chcete-li ji aktivovat, musíte použít speciální kód.
Tato metoda umožňuje inicializovat naprosto všechny nápovědy na webové stránce. Druhou obvyklou chybou je nepřítomnost záhlaví jQuery.
Pro správnou práci je odkaz nezbytným předpokladem - musí být zadána funkce pro zpracování dat, jako je například "Javascript Script".
Vlastnosti popisku
Komponenta Tooltip je v podstatě navržena tak, aby zobrazovala výzvy při pohybu ukazatele myši v jedné nebo jiné části stránky. Kromě toho, že jste pomocí přepínače data-přepnout = "tooltip", kromě popisu pravého, levé a horní části nápovědy máte následující vlastnosti:
Aktivní. Použití skutečných vlastností Bootstrap Tooltip umožňuje zobrazovat výzvy naopak nepravdivépro stejný majetek znamená zákaz zobrazování výzvy. AutoPopDelay je čas, kdy jsou zobrazeny karty.
AutoPopDelay. Toto je doba, po kterou má být kurzor myši umístěn na prvek, aby se zobrazila výzva. IsBalone. Pokud je hodnota pravopisu popisku nástroje Bootstrap Tooltip pravdivá, pak okno s popisem nástrojů bude vypadat jako cloud. ToolTipIcon. Je to symbol, který se objeví v popisku. Tooltipster
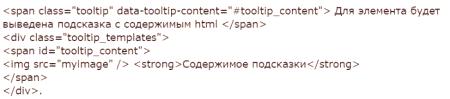
S cílem vytvořit skvělý nástroj tipy, jako jsou stránky vytvořené pro Wordpress, nemusí být nutně dokonale znát webovým vývojářům jazyka. Stačí, abyste věděli o existenci takového pluginu (rozšíření) jako Tooltipster. Z názvu je zřejmé, že tento modul plug-in je založen na popisku a jeho vlastnosti a účel jsou překvapivě podobné. Proč potřebuji tento plugin? Umožňuje vytvořit potřebnou značku HTML uvnitř popisku nástroje.
Práce pluginu je založena na vložení šortky na stránku. Obsahuje všechny základní atributy HTML Bootstrap Popisek: obsah (data-tooltip-obsah), v názvu, polohy, spoušť, atd To umožňuje změnit téma písmo, tipy velikost, barvu, vkládání obrázků a dělat mnohem víc.















 Tooltipster
Tooltipster