V HTML jsou všechny prvky rozděleny na bloky a malé. Blokové prvky jsou obvykle reprezentovány jako obdélníkové oblasti s určitým množstvím informací. S jejich pomocí se vytváří mřížka stránky. Takové prvky zaberou veškerý dostupný prostor na šířce a před a po něm je obvykle přenos linky. Bloky lze nastavit odsadit, horizontální a vertikální velikosti.
Funkce blokových prvků
Blok obsahuje značky, které přidělují velké množství textových informací :,
,
,
,. Značka se často používá v rozvržení moderních stránek pro vytváření sítí a jednoduše znamená blok nebo kontejner. Je povoleno vkládat jiné značky, které nemusí být u všech prvků bloku, takže je vhodné používat. Bloky se obvykle nacházejí nad sebou a nejsou vloženy do elementárních prvků. HTML je řetězec prvků HTML a CSS se používá k jeho návrhu.
U dané šířky obsahu se celková šířka bloku skládá z hodnot pravé a levé odrážky, polí, okrajů a šířky. V dané výšce - od horní a dolní odrážky, pole, hranice a výšky. Text v prvcích bloku je ve výchozím nastavení zarovnán na levém okraji. Pokud jedna z nich obsahuje elementární prvky spolu s bloky, pak kolem těch velkých je vytvořen anonymní blok. Pro něj bude použit standardní styl. Také se bude řídit daným stylem, který mu bude přidělenotec
Stream dokumentu
Stream odkazuje na pořadí, ve kterém jsou zobrazeny prvky stránky, definované vlastnostmi zadanými v CSS. Zároveň jsou ve výchozím nastavení bloky seřazeny z horní části a malé značky s nedostatkem místa jsou přeneseny do nové linky a jsou umístěny shora dolů a zleva doprava. Umístění prvků na stránce závisí na svém místě v kódu: čím je vyšší, tím dřív se nachází. Každý z blokových prvků vypadá jako obdélník, který odtáhne sousední. Toto chování můžete změnit se speciálními vlastnostmi. Zarovnání některých bloků nebo středu stran kontejneru v CSS se nazývá polohování.
Umístění prvků
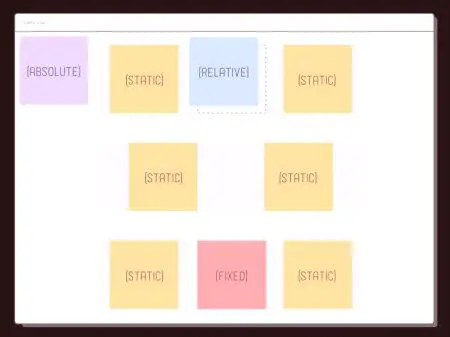
Umístění bloků lze řídit s absolutním a relativním umístěním. Umístění se používá pro nastavení velkých úseků na stránce pro konkrétní místo pro vytvoření komplexních rozhraní, vyskakovacích oken a dekorativních prvků. Hlavní vlastnost použitá pro umístění bloků v pozici CSS. Má čtyři hlavní vlastnosti:
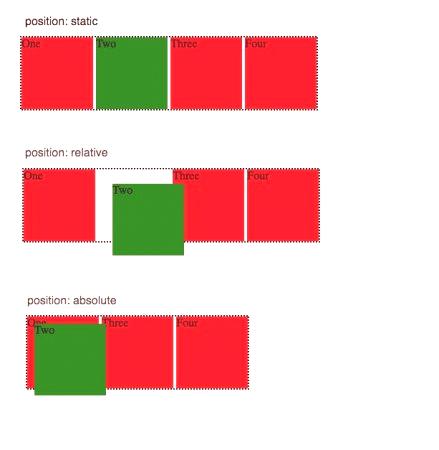
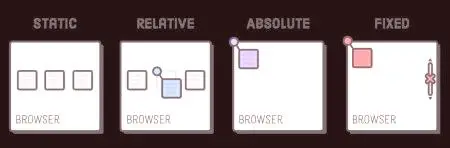
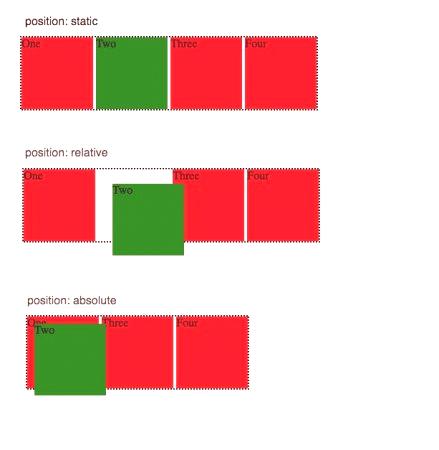
relativní; absolutní; fixní; statické.Pomocí nich můžete přepínat režimy polohy nastavením jednoho ze čtyř parametrů: horní, pravý, spodní nebo levý. K dispozici je také vlastnost pro uspořádání vrstev - z-index. Umístění se statickou vlastností se obvykle nepoužívá, protože ve výchozím nastavení označuje umístění bloků. Používání jakýchkoli parametrů jej tedy neovlivňuje. U použitého rozvrženídalší tři vlastnosti: relativní, absolutní, pevné.
Relativní polohování
Relativní polohování bloků v CSS, tj. Poloha vlastností: relativní, znamená, že danou položku lze přesunout, změnila původní polohu. Takový blok stále zůstává v proudu. Ve skutečnosti se neřítí, ale jeho kopie. Určuje hodnoty vlastností pro přesnou indikaci toho, jak se blok posune v jednom směru nebo druhém. Měří se častěji v pixelech. Použijte však i jiné jednotky.
Použití vlastností v relativním polohování
Vrchol vlastností posune kopii bloku nahoru nebo dolů o počet pixelů uvedených ve vlastnostech. Při použití jsou umístěny prvky umístěné pod nebo nad nimi, protože ve skutečnosti se ani posunutý blok nepohybuje. Vlastnost dolů posune blok v opačném směru. Pozitivní hodnota to pomáhá posunout nahoru a negativní je dolů. Vlastnosti a levé pravé posunutí prvku doprava a doleva. Pomocí jejich kombinace můžete nastavit blokování přesné polohy na stránce a posunout ji podél vertikální a horizontální souřadnicové osy. Pokud zvětšíte odrážky, nebudou vypočítány z okraje samotného bloku, ale z jeho posunuté strany na kopii.
Absolutní polohování
Absolutní polohování bloků v CSS je nastaveno na absolutní hodnotu pozice polohy. Položka, která je umístěna zcela, spadá mimo tok dokumentů a její umístění je obsazeno sousedními bloky. Šířka tohotoPrvek je v závislosti na jeho obsahu natažen a lze ho vyloučit nastavením určitých hodnot na vlastnosti horní, levý, pravý, dolní. Absolutní umístění bloků v CSS je vhodné pro hlavičky. Spouští však pozici: absolutní nejen pro blok, ale i pro elementární prvky.
Zarovnání prvků ve středu
Plně orientovaný lineární prvek se bude chovat přesně stejně jako řetězec. Pomocí polohování tedy můžete ovládat CSS a text. Můžete použít některé nové vlastnosti, například pro změnu výšky a šířky. Pro vertikální centrování a zarovnání v CSS je použita kombinace několika vlastností. Spravuje vyrovnání horní vertikální vlastnosti. Chcete-li umístit blok v CSS ve středu, hlavní zásobník by měl být relativně umístěn a zarovnaný prvek - absolutně umístěn. Kontejner potřebuje nastavit vrchní vlastnost: 50% a použít funkci překladu s hodnotou "0 -50%" k přesunutí prvku o polovinu jeho výšky. Absolutně umístěné jako prvky mohou být přiděleny do nového typu, neboť jsou použity na vlastnosti, které nejsou k dispozici pro jiné typy polohování.
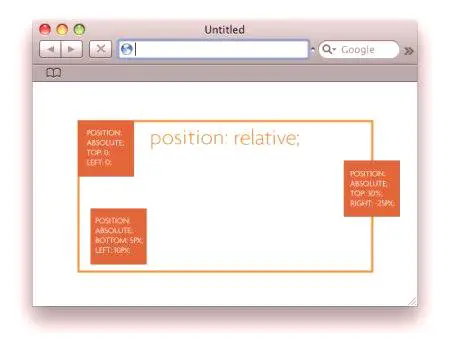
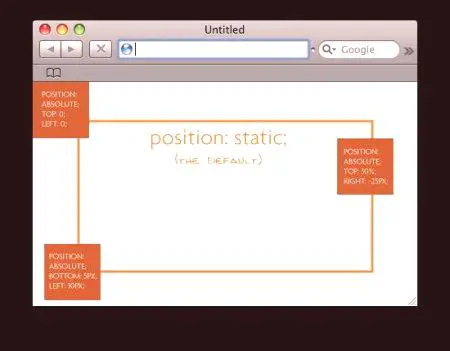
Umístění vzhledem k levému hornímu rohu prohlížeče
Vlastnosti vlevo, horní, pravé a dolní s absolutně a relativně umístěnými prvky fungují jinak. U relativních prvků tyto vlastnosti nastavují zkreslení vzhledem k místu, kde se prvek nachází. Absolutně skvrnité zaujmou místovzhledem k určitému souřadnému systému, který je vázán velikostí okna prohlížeče. Výchozím bodem tohoto systému jsou rohy okna. Pokud použijete levou vlastnost, odrážka bude odečtena z levé strany prohlížeče, avšak posuvník se neobjeví. Horní vlastnost v absolutním polohování nastavuje odsazení z horní části prohlížeče na horní část prvku, na který je aplikován. Spojením obou vlastností může být položka přesunuta vzhledem k levému hornímu rohu prohlížeče.
polohy v pravém horním rohu prohlížeče
Obdobně, za použití vlastnosti a může být zatlačen vpravo nahoře položku na pravé straně okna prohlížeče a změnit jeho polohu ve svislém směru posouvání v pravém horním rohu. S negativní hodnotou správné vlastnosti se blok přesune na vnější stranu okna. Potom by se měla objevit posuvná lišta. Chcete-li prvek posunout dolů, použijte dolní vlastnost. Nastaví odsazení ze spodního okraje okna prohlížeče do dolní části bloku. Pokud se jeho záporná hodnota zobrazí také posuvník, protože prvek se posune do dolní části okna prohlížeče.
Souřadnicový systém v absolutním polohování
Ve výchozím nastavení jsou všechny položky, které mají absolutní polohování, vázány na jeden souřadný systém - okno prohlížeče. Může se však změnit, pokud nastavíte relativní umístění libovolné nadřazené položky. Dětská jednotka pak změní své umístění v závislosti na rodiči. Pokud anomezi rodičovskými prvky bude několik s relativním umístěním, pak odpočítávání je od nejbližšího. V tomto případě bude výchozí polohování od toho, co je uvedeno ve značce těla.
Referenční bod pro absolutně umístěný prvek
. Až do okamžiku, kdy element získal absolutní polohu, byl na nějakém místě nazýván implicitním referenčním bodem. Pokud takový blok neurčuje vlastnosti, nebude se pohybovat z místa. Můžete jej odstranit, pokud nastavíte vlastnost okrajů. Funguje stejným způsobem jako polohovací vlastnosti. Pokud nedefinujete hodnotu levé vlastnosti a všechny ostatní, pak bude mít jeden auto. Také pomocí automatického můžete otáčet položky na jejich původních místech.
Pevné polohování
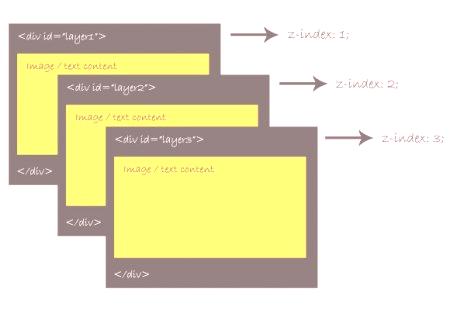
Další hodnota je pevná. Vlastnost pozice přiřadí prvek na určité místo. Pevné umístění se často používá k vytvoření nabídky CSS. Vypadá to, že absolutní, ale pevný blok vypadne z proudu. I když rolujete stránku, zůstane tato položka na místě, takže je snadné ji použít pro vytvoření nabídky CSS. Referenční bod pak bude vázán na okno prohlížeče. Pokud se však zablokované bloky objeví trochu, pak se jejich vlastnost z-index používá k jejich uspořádání. S jeho pomocí můžete přepisovat relativní bloky absolutní, pokud jim dáte odpovídající index, vyjádřený číslem. Čím větší je, tím vyšší bude blok.