Hnízdění je vytvoření struktury a prvků návrhu webové stránky. Psaní kódu webové stránky provádí vývojář softwaru nebo vývojář přední strany. Používá grafický program pro řezání rozvržení, editor kódu a další programy pro urychlení procesu.
Co je rozložení
Kód rozložení je kostra stránky, napsaná v značkovacím jazyce html. Skládá se z logicky rozbitých prvků částí stránek - značek. Každý z nich je zodpovědný za oblast: menu, suterén, média, formuláře, mapy, vyhledávání stránek, čas. Mají atributy, které identifikují jednotlivé položky s jejich pomocí. Kaskádové styly odpovídají designu a dynamické efekty jsou java-script. Dobře navržené rozložení je stejně dobře zobrazeno ve všech prohlížečích. Výsledkem je řada testů. Schopnost pracovat na více než jedné hardwarové platformě se nazývá crossplatform. Existuje několik přístupů k implementaci rozvržení pomocí různých rámců.
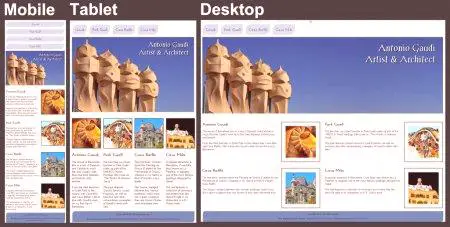
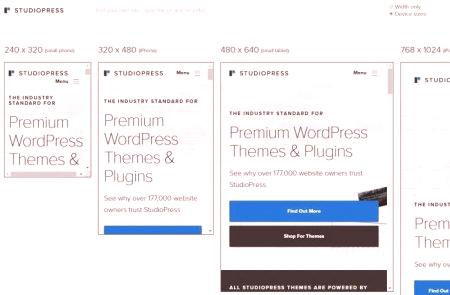
Pro vytváření stránek podle moderních standardů se používají různé metody adaptivního uspořádání. Tím je zajištěno správné zobrazení položek na všech typech obrazovky.
Typy rozvržení
Normy se neustále zlepšují a v důsledku toho se mění způsoby vývoje rozvržení. V současné době existují 3 hlavní typy stránek:
statické; kaučuk; je adaptivní.Statické rozvržení, které nejsou stránky, které nejsou schopnézměnit svůj design. Jejich design se nemění a rozměry prvků mají jasný význam. Adaptivní rozložení znamená, že prvky webu budou přizpůsobeny velikosti obrazovky zařízení. Když změníte šířku dokumentu se mění jednotky, některé části jsou nahrazeny jinými, některé položky zmizí. Myšlenka přizpůsobivosti přišla nahradit mobilní verze stránek, které žijí na jednotlivých subdoménách. Hlavním principem vytváření přizpůsobivosti je vývoj konstrukce ve třech obrazovkách: PC, tabletu, chytrého telefonu.
Při vytváření rozvržení kaučuk také změna velikosti obrazovky a nastavte všechny prvky. Hlavní rozdíl od adaptivní je, že rozložení rozšiřuje nebo zmenšuje obrazovka při každém okamžiku změny. Zkontrolujte, který ze zásad se používá, následujícím způsobem. Pokud natáhnete stránku s úsekem okna prohlížeče, je to gumová vazba. Když se stránka stránek změní pouze na několik pozic - je to adaptivní.
Rozměry adaptivní rozložení
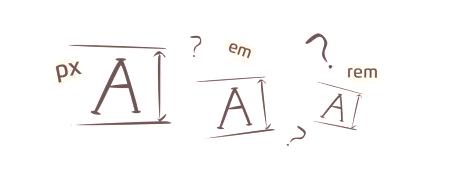
Pro vytvoření adaptivní rozvržení relativních jednotkách měření namísto standardního statického px. Nejběžnější jsou:
em; rem;%.V adaptivním uspořádání se html em používá k určení velikosti písma a odsazení. Ve výchozím nastavení je 1 em 16 pixelů. Podle toho, abyste specifikovali písmo pro bod p 32 pixelů, musíte zadat následující: p {font-size: 2em; } Zvláštností použití jednotky je, že 1em je rovenvelikost písma jeho prvku. To znamená, že 1em má různé hodnoty v různých částech kódu. Například v bloku, kde je velikost písma 2m (32px), bude okraj v 1em 32 pixelů. Ale kde je písmo 1em (16px), polstrování v 1em se bude rovnat standardním 16 pixelům.
Rem je root em, který je definován v tagu. 1 root-em, na rozdíl od 1em, je za všech okolností roven číslu. Hodnota se mění pouze tehdy, jsou-li změny prováděny povinně. Procenty se obvykle používají pro nastavení šířky bloků nebo obrázků. Bez ohledu na velikost obrazovky bude odpovídat zadané hodnotě, například 80%.
Žádosti o média
CSS podporuje různé technické parametry zařízení. Je definován inteligentní telefon s malou obrazovkou, pro jeho hodnotu je zadána vlastnost stylu. Požadavky na média odhalují rozdíly v orientaci: na výšku a na šířku. Široce se používá k vytvoření adaptivního uspořádání. Rozvržení se přizpůsobí specifikovanému rozlišení obrazovky a změní strukturu dokumentu podle kódu. Typy zařízení jsou definovány:
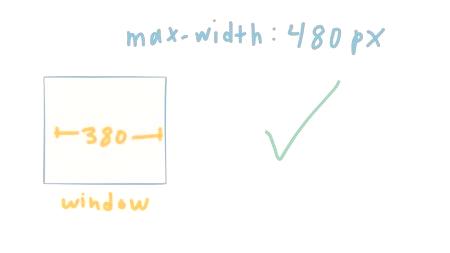
braillských zařízení a tiskáren vyražených pro nevidomé; tisk obyčejných tiskáren; obrazovka monitoru obrazovky; projev syntezátorů řeči; televizory tvVýznam názvu dotazu označuje několik podmínek. Například výstupní obsah pouze pro monitory a pouze maximální šířku 600 px. Vypadá to takto: @media obrazovka a (max-width: 600px) {výstupní kód}. Adaptivní návrh je založen na použití dotazů na média. Vytvoří rozvržení pro obrazovky, ve kterých jeMinimální šířka je 1200 pixelů, tělo kódu je umístěno na obrazovce @media a (max-width: 1200 px) {}. Následující je blok pro obrazovky @media a (min-width: 700px) {} a @media a (max-width: 699px) {} mobilní zařízení.
Mobile První
Podle posledních údajů se mobilní zařízení a tablety připojují mnohem častěji než počítače. V souladu s tím se mobilní doprava stává pro webové stránky stále důležitější. Díky funkcím, jako jsou malé velikosti obrazovky, uživatelé gadgetů upřednostňují weby s prvními vyhledávacími řádky, tráví méně času při vyhledávání informací. Průvodce Mobile First zahrnuje zobrazení nejdůležitějšího obsahu jednoduchého a optimalizovaného webu a odmítnutí stahovat další zdroje. Adaptivní rozložení stránky pro tuto metodiku zahrnuje počáteční vytvoření stránky pro malé obrazovky a následné přidání prvků podle požadavku návrhu stránky pro velký monitor. Navzdory transparentnosti přístupu se zákazníci a investoři snaží vynaložit velké úsilí na to, aby plně prozkoumali obvyklou metodu rozvoje webu.
Bootstrap
Jeden z populárních rámců, který dal jednoduchou odpověď na otázku, jak vytvořit adaptivní uspořádání, je Twitter Bootstrap. S 12-sloupcovou mřížkou bootstrap se vytvářejí weby, které jsou ve výchozím nastavení zobrazovány na obrazovkách mobilních zařízení. Používají se hlavní nástroje:
předdefinovaná šířka sloupců, která určuje šířku prvků; pevné a pryžové součásti dokumentu;vestavěná písma a třídy pro ně; prostředky kreslení tabulek; třídy návrhů menu, panely nástrojů.Dynamické účinky psané v jQuery, popsat vzhled pomocí SASS preprocesor, populární funkčnosti vestavěné webové fonty. Stránky určené pro bootstrap nejnovější verzi, nezobrazují správně zřídka používané verze prohlížečů, jako IE8 a IE9 iOS 6. Je pozoruhodné, že i velikost písma některých prvků použitých kořen em. Oficiální webové stránky obsahují podrobné příručky v angličtině a ruštině, příklady adaptivního uspořádání, způsoby použití integrovaných komponent.
Nadace
Nadace je mocný rámec, jeden z hlavních konkurentů Twitter Bootstrap. Podporuje libovolnou velikost mřížky, má několik výhod, které v Bootstrapu nestačí. Komponenty obsahují širokou škálu animačních efektů, které lze přizpůsobit. Předzesilovač SASS se používá ke kontrole stylů. Seznam základních šablon obsahuje posuvníky, navigační panely a ikony sociálních médií.
Rozměry jsou dány hodnotami uvedenými v tabulce.
malé
0
smedium
420px
, střední
640
velký
1024px (78 )
XLarge
1200 px
xxlarge
1440px
sítě rozložení
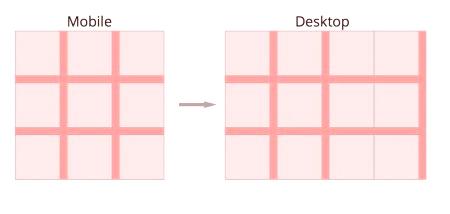
Další systém, který si zaslouží pozornost - to grid rozvržení. Jedná se o soubor rutinních vertikálních a vodorovných čar. Formují sloupce a řádky. Prvky jsou v mřížce, jejich velikostjsou uvedeny v souladu s řádky a tabulkami. Lze použít fixní velikosti jako px a flexibilní - procenta, rem a em. Nejprve musí být oznámeno kontejner mřížky. zobrazení: mřížka Vlastnost Grid-template-columns slouží k zadání sloupců šířky čáry a šablon. Dimenze mohou být zadány v jedné vlastnosti mřížky-šablony-sloupce. Šířka je měřena v jednotkách fr, což představuje zlomek dostupného prostoru v kontejneru. Předpokládá se, že fx a px mohou být použity v jedné nemovitosti. Například šablony mřížky - sloupce: 500px 1fr 2fr.
Závěr
Úplná praxe adaptivního uspořádání od A do Z zahrnuje použití maximálního počtu metod. Chcete-li rozebrat od začátku, jaký typ rozvržení pro všechna zařízení, musíte ručně používat dotazy médií, vypočítat velikost obrázků a písem. Jakmile získáte ty správné dovednosti, můžete začít používat rámce.