Funkce rotate () v CSS implementuje dvourozměrnou rotační transformaci kolem pevného středu nad prvek. Blok se tak nedeformuje a neovlivňuje polohu sousedních HTML kontejnerů. Metoda umožňuje zadat úhel natočení. Kromě toho je možné nastavit libovolné centrum rotace.
Transformace bloku
prvek {
transformace: otáčet (45deg);
} Jako první a jediný argument je předán úhel, kterým bude objekt vrácen. Otočení se provádí ve dvourozměrném prostoru. Pro trojrozměrné transformace existují funkce v CSS rotateX (), rotateY (), rotateZ () a rotate3d ().
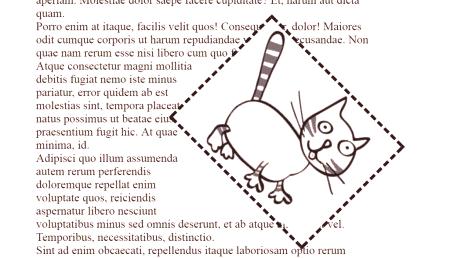
Nejprve obsazený prvek místa na stránce zůstává za tím vyhrazen. Vizuální pohyb se vyskytuje v nové vrstvě bez přemísťování přilehlých bloků.

Úhel natočení
Argument úhlu přenášený metodou musí patřit typu CSS. Skládá se z číselné hodnoty a stupně měření stupně (z anglického stupně).
Pozitivní úhel určuje rotaci objektu ve směru pohybu ve směru hodinových ručiček, záporný - v opačném směru.
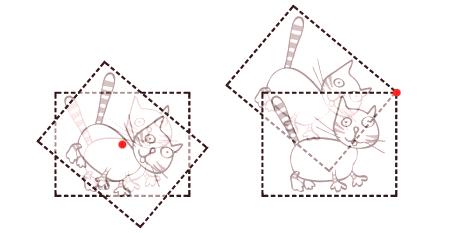
Střed otáčení
Ve výchozím nastavení se rotace bloku provádí kolem jeho geometrického středu. Chcete-li tento bod změnit, použijte vlastnost transformace.
Podle standardu akceptuje tři parametry, které určují souřadnice na osách X, Y a Z. Ale protože rotace () v CSS jedvourozměrné transformace stačí předat pouze dvě hodnoty.
prvek {
transformace: otáčet (45deg);
transformace-původ: 20px 100%;
}Souřadnice pro každou osu lze určit jakoukoli platnou délkou jednotky jako procento velikosti bloku nebo pomocí klíčových slov horní, dolní, levý, pravý. Původ souřadnic se nachází v levém horním rohu obdélníkového obalu.