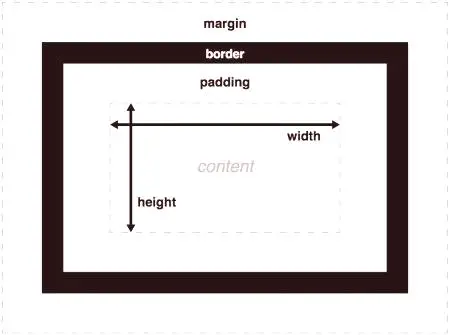
Podle blokového modelu zobrazování CSS polstrování nebo pole je odklon od vnější hranice prvku k jeho obsahu. CSS umožňuje spravovat velikost polstrování pro každou stranu bloku jednotlivě nebo pro všechny strany najednou. Chcete-li dosáhnout správného zobrazení prvku, je důležité pochopit vlastnosti výpočtu vnitřních zářezů.

skupina vlastností vycpávky
//polstrování: polstrování nahoře polstrování-pravé polstrování-spodní polštář levé
. Element {
polstrování: 10px 20px 30px 40px;
}- 3 parametry. Pokud jsou boční okraje stejné, mohou být seskupeny do jednoho argumentu. Pořadí přenosu: horní, levé a pravé dolní pole.
//polstrování: polstrování nahoře polstrování-pravé + polstrování-levé padding-bottom
. Element {
polstrování: 10px 20px 30px;
}- 2 parametry. Částečné seskupení horní s dolní a levou s pravými poli.
//polstrování: polstrování nahoře + polstrování-spodní polstrování pravé + polstrování-levé
. Element {
polstrování: 10px 20px;
}- 1 parametr. Nastavuje velikostjen pro všechny polstrování.
. Element {
polstrování: 10px;
}Umístěte do struktury bloku
Hodnota polstrování ve výchozím nastavení CSS je zahrnuto v celkové hodnotě obsazeného prostorového prvku.
Můžete zadat množství polstrování v jakýchkoli vzdálených jednotkách používaných v CSS - pixelech, procentech, em nebo rem.
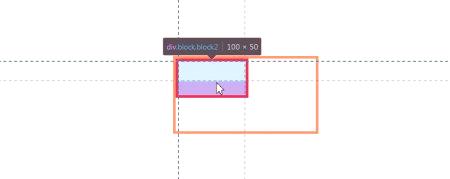
Důležité: Pokud je procento nastaveno na odsazení, bude vždy odečteno od šířky prvku PARENT, i když je to horní nebo dolní pole.
.parent {
šířka: 200px;
výška: 100px;
}
.block2 {
výška: 30px;
šířka: 100px;
polštářek: 10%;
}U blokublok2bude spodní polštář 20px (10% z 200px) a skutečná výška je 50px.

Na rozdíl od okraje, polstrování v CSS nesmí být menší než nula. Při odesílání záporné hodnoty instrukce prohlížeč jednoduše ignoruje.
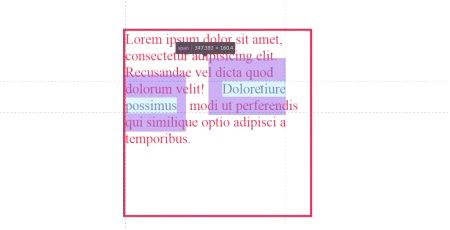
Řádkové položky Prvky
Definování odsazených částí pro prvky s displejem typu řetězce má své složitosti.
U bloků, které jsou součástí linky,hodnota horního a dolního pole jsou vždy ignorována, protože mohou narušit stavbu.
span {
polstrování-vlevo: 30px;
polstrování doprava: 20px;
polstrování: 50px;
polstrování dole: 40px;
}rozpětíse objeví příslušné pokyny pro odsazení, ale nebude existovat žádný vertikální posun linky. Ve skutečnosti prohlížeč nastaví požadovaná pole do bloku, ale na tom nezáleží, protože neovlivňují jeho místo v celém vlákně.