Optické iluze - jeden z nejoblíbenějších pohybů designérů a umělců. Pomáhají upoutat pozornost na návrh místnosti, obrázek na obrázku a obsah stránky, aby diverzifikoval rozhraní na libovolném zařízení. Dnes vám řekneme jednu takovou techniku, která se nazývá účinek paralaxy. Začněme definicí.
Co je paralax?
Parallax (Greek ???????? -. „Povinnost“, „nic měnit,“) -, takže změna zdánlivé polohy objektu na vzdáleném pozadí v závislosti na poloze pozorovatele.
To je založené na tomto fenoménu binokulárního vidění - schopnost jasně odlišit jeden obraz, při pohledu na obě oči. V astronomii a geodéze je účinek paralaxy používán k měření vzdáleností vzdálených objektů.
Pojem astronomii
Existují různé typy hrdiny našeho příběhu:
geocentrický (denně) - rozdíl ve směrech stejné astronomický objekt od určitého bodu na planetě (vektor topotsentrycheskyy) a její střed hmotnost (geocentrický vektor). Roční - změny ve směru astronomického objektu spojené s rotací kolem Slunce v naší Zemi. Věk - změnu polohy astronomických objektů viditelných na obloze kombinující vlastní otáčení a pohyb sluneční soustavy v galaxii.Na fotografii
Zvažme vliv paralaxy na fotografické umění. Zde se také setkává s několikaTypy
Parallax hledáček - obraz, který se fotograf vidí v hledáčku optický nezerkalnom neshoduje s tím, co se děje ve skutečných fotografií. Často se to projevuje při fotografování blízkých objektů. paralaxy nálezce - úhel, ve kterém požadovaný objekt viditelný, když se vznášet na ostrosti vytvořeném optickou dálkoměr). binokulární (stereoskopické) paralaxa - úhel, ve kterém se objekt vyfotografována stereoskopické fotoustroystvom. Podobně jako binokulární vidění., prozatímní paralaxa - zkreslení předmětu účinku dat, které se objeví při natáčení fotoaparátu, který má lamely závěrky. Je zřejmé, že se něco rychle pohybuje. V případě, že objekt obsahuje cestu směrem k štěrbinovou závěrkou, bude prodloužena, jinak - právě naopak.v oblasti webdesignu
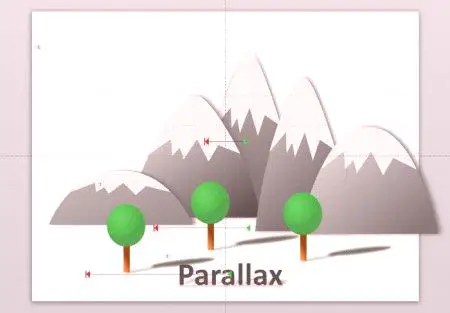
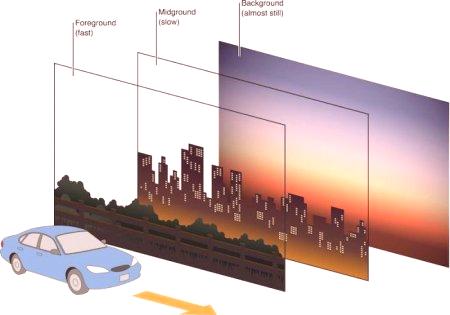
Zde se paralaxa efekt (jinými slovy - paralaxa rolování) - speciální recepce, při níž pozadí se pohybuje pomalu v budoucnu hlavní plán. Poslední je text, obrázek. Jak udělat paralaxový efekt? To vytvoří 3D-prostor pomocí několika zázemím, které jsou v jejich posouvání začne pohybovat se různými rychlostmi. Vypadá to velkolepě a působivě. Vezměme si program, ve kterém si můžete vytvořit paralaxu účinek:
jQuery - je plugin, který se váže paralaxy rolování uživatelem pro otočení myši s kolečkem. jParallax - mohou obrátit prvky webové stránky, které se polohovací dokonale vrstvy, které budou reagovat na pozici kurzoru. Scrolldeck je praktickýplug-in, který vám umožní dosáhnout takového efektu. Funkce v designu webových stránek
Připomínáme, že efekt paralaxy není univerzální výzdobou pro všechny weby. Prvním zdrojem, na kterém bylo možné uvažovat, bylo místo Nike Corporation. A přesto je to dost dobré pro online obchody, které pomáhají oživit show sortimentu, pohyb podle kategorií. Ale v přiměřeném rozsahu - uživatel stále chce rychle vypadat a vybrat to, co potřebuje, takže saturační efekt brzy začne otravovat ho.
Bude kontroverzní ohledně jeho využití pro podnikání, informační zdroje. Na jedné straně paralaxa nějak dokáže zlomit pevný text na bloky, na druhé straně vypadá trochu nejistě. Ideální bude jeho využití pro děti, zábavu, kognitivní zdroje, biografie míst, pomůže jim poskytnout uznání, originalitu, přitáhnout pozornost.
Nevýhody rolování paralaxy a způsoby, jak je eliminovat
Paralax - docela roztomilý a stylový efekt. Nicméně, výrazně zhoršuje stránku pomocí javascript /jQuery: musí provést řadu složitých výpočtů pro sledování polohy každého pixelu. To výrazně výrazně zpomaluje rychlost stahování webu. Mohou to být také problémy s cross-platformou a cross-browsing. Cesta ven je, že zejména nerestartovat stránky s prvky s účinkem paralaxy, stačí 1-2 na jedné stránce. Další možností je použít CSS3. Pomáhá vytvářet velmi podobný efekt, který je zároveň méně náročný na zdroje. Má však své nevýhody: pouze s jeho pomocí není možné dosáhnout rolování paralaxy. Navíc ne všechny moderní prohlížeče podporují CSS3.
Příklady webdesignu
Pochopte, co je paralaxový efekt, když vidíte některé z jeho provedení v návrhu webových stránek:
Portfolio fotografií, které reagují na pohyby myší. Účinek posouvání - Chcete-li otevřít reklamu, článek, musíte vytažením šipky v obraze. Při procházení seznamu se pozadí pohybuje pomaleji než text. Některé objekty (mraky, hračky, postavy, oblečení) se pohybují na stránce. V závislosti na vašich pohybech s myší jsou vrstvy pozadí rozptýleny. Jedna část stránky stránky je citlivá na umístění kurzoru a druhá část je nehybná. pohybem myši můžete spustit vesmírnou raketu, silniční auto, člověk, a tak dále E. efektu dosaženo tím, že pozadí se pomalu pohybuje, a hlavní objekt. - rychle.Na rozhraní různých operačních systémů se taková iluze uplatňuje. Zvláště pro iOS 7 již byl paralaxový efekt charakterizován. Předmět našeho příběhu je proto v mnoha oblastech relevantní. V poslední době se pevně usadil v web designu, který však nezaručuje jeho univerzální kouzlo pro všechny weby.