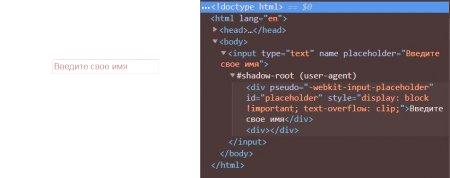
Zástupný symbol je prvek vstupního pole, ve kterém lze umístit popisku. Když uživatel začne psát data, pomocný text zmizí, aby nedošlo k interferenci. Každý prohlížeč má vlastní představu o tom, jak tuto položku zobrazit, a někdy také výchozí styly rozdělí celý návrh. Chcete-li je spravovat, musíte použít speciální pravidlo pro zástupce CSS.
Kde je zástupný symbol?

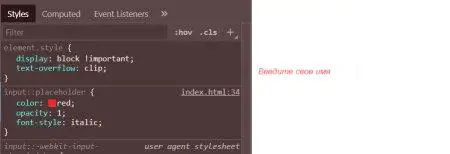
vstupu :: zástupný {
Barva: červená;
opacita: 1;
styl písma: italický;
} 
prohlížeče podporují
Psevdoэlement CSS zástupný dobře zpracovány všechny moderní prohlížeče, a podporovat starší prohlížeče používají předponu:
<- fb_336x280_1 ->
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []) stisknout ({});
- :: - WebKit-input-symbol - pro WebKit prohlížečů (Mozilla, Chrome, Opera);
- :: - moz-placeholder - pro prohlížeče Firefox nad verzí 19;
- : -moz-placeholder - pro starší Firefox;
- : -ms-input-placeholder - pro aplikaci Internet Explorer nad verzí 10.
Jak je možné vidět, staré prohlížeče Mozilla, IE a věří zástupné CSS pseudo-classes, ne psevdoэlementom. Nebudeme se s nimi hádat, jen zvažte tento aspekt při stylování vstupního pole.

Příležitostistyling
Pro pseudo-element zástupného symbolu v CSS můžete nastavit následující parametry:
- pozadí - skupina vlastností pozadí. Pozadí bloku výzvy se vztahuje na celé vstupní pole. Můžete zadat nejen barvu (barvu pozadí), ale také obrázek (obrázek na pozadí).
- barva textu - barva;
- transparentnost - opacita;
- zdůrazňují, proškrtávají nebo proškrtávají textovou výzdobu;
- registr - text-transform;
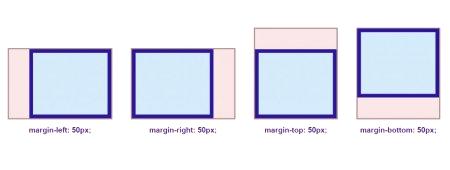
- vnitřní zarážky - polstrování. Všechny prohlížeče nejsou podporovány. Co se týče elementárních prvků, horní a dolní okraje jsou ignorovány.
- zobrazení písma - vlastnosti skupiny písma, výšky řádku a různé odrážky (text-odrážka, rozteč písmen, rozestup slov);
- vertikální zarovnání v řadě - vertikální zarovnání;
- ořezávání textu s přetečením kontejneru - přetečení textu.
.input1 :: placeholder {
background-image: lineární gradient (vápno, modrá);
barva: bílá;
}
.input2 :: placeholder {
text-dekorace: line-through;
barva: černá;
gramáž: tučné;
}
.input3 :: zástupný znak {
velikost písma: 16px;
rozteč písmen: 10px;
}
.input4 :: placeholder {
pozadí: hnědá;
barva: bílá;
přetečení textu: elipsa;
}Zaostřeno
Ve výchozím nastavení zmizí výzva ze vstupního pole pouze tehdy, pokud je zadán alespoň jeden znak. Ale pseudo-prvek zástupného symbolu CSS umožňuje okamžitě zmizet, když se soustředíte na pole. Chcete-li to provést, musíte je kombinovat s pseudo-třídou: zaostření.
vstup: focus :: placeholder {
barva: transparentní;
}V některých prohlížečích je povoleno animovat změnu řady vlastností vlastníka stránek pomocí instrukcí k přenosu.
vstup :: zástupný symbol {
barva: černá;
přechod: barva 1s;
}
vstup: focus :: placeholder {
color: bílá;
}V prohlížeči Google Chrome se barva nápovědy při zaostřování v takovém poli plynule změní na jednu sekundu.