Studie CSS je další po HTML a povinné fázi vývoje webového programování. Tato technologie značně rozšiřuje schopnost značení internetových stránek, zkracuje práci instalatéra během projektu, snižuje množství kódu. Téma je snadné pochopit a připojení písem CSS nepředstavuje pro studenty potíže.
Kaskádové styly

Syntaxe
p {text-indent: 5%;} Použití tohoto stylu ke značce
v odstavcích dokumentu bude mít 5% od začátku řádku.
p {text-odrážka: 5%;}
Návrh se nazývá reklama ve stylu a musí být umístěn v názvu webové stránky, Dokument obsahující technické informace mezi značkami. Struktura reklamy s daným stylem pro značku
je následující:
- p je identifikátor.
- text-indent - vlastnost stylu.
- 5% - hodnota nemovitosti.
Jedná se o speciální termíny, definice používané v tutoriálech, které používají programátoři. Musí se pamatovat!

Práce s fonty
Informace ve formě textu - co 99% návštěvníků do budoucího webu přijde najít nezbytné údaje. Proto čitelnost písma, jeho estetika a snadnost použití ve vizuálním vnímání hrají důležitou roli při návštěvě zdroje. CSS spojení zde bude akce, která splní uvedené požadavky.
Pro manipulace s technologií písem je bohatá sada nástrojů. Nejzřetelněji ve formě tabulkyposkytnout další způsob, jak připojit písma CSS ke značkám
, který sladí text:
| číslo | k | možné hodnoty | Výsledky |
| p | zarovnat | vlevo | , do lisované do levého (výchozí) |
| střed | text je centrován | ||
| vpravo | je text stisknut na pravé straně | ||
| odůvodnit | vyplní textové řádky na obou stranách (jako knihy) |
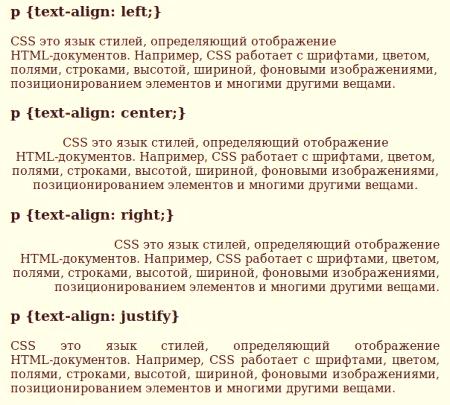
Příklad, jak prohlížeč zobrazí každou reklamu ve stylu:

Pro práci s textem se používá řada stylů. S jejich úplným seznamem, účelem, jejich vlastnostmi a hodnotami lze nalézt v příručkách CSS.
Externí soubory CSS
Připojení CSS lze provést pomocí externích souborů. V tomto případě, kromě základního HTML dokumentu samostatný dokument vytvořený ve velkém stylu a nachází se ve stejném adresáři jako HTML dokumentu samotného. Jejich počet může být libovolný. Algoritmus pro připojení externího souboru CSS skládá pouze ze dvou kroků:
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []) stisknout ({});
- V textovém editoru vytvořte dokument se styly, zadejte příponu .css. Žádné značky nejsou označeny.
- v HTML dokumentu s názvem dokumentu (tagy) by měla odkazovat na soubor pomocí následujícíhovzory:
Místo stylu style.css musíte zadat adresu souboru. Toto adresování může být buď absolutní nebo relativní. Výhody jsou zřejmé:
- externí soubory lze použít na libovolný počet webových stránek v rámci webu;
- , pokud nastavíte absolutní adresu, pak na několik míst. Je zřejmé, že současně je značení zapsáno jednou a není potřeba předepsat styl pro každou stránku;
- Pokud programátor tuto metodu používá, koncový uživatel nebude moci zobrazit kód CSS. Takže můžete chránit svou kreativitu před plagiátorem.
Mimo jiné při práci s kódem pro značení dochází k chybám páteře. Jsou snadněji rozpoznatelné a opraveny v malém souboru o menší velikosti než obvykle těžkopádný kód HTML.
Použití technologie javascript
Při formátování textu na webové stránce se často stává, že je nutné určit styl pro konkrétní fragment jiný než prostředí. Pokud se tato metoda používá opakovaně na webu nebo ve velkém webovém dokumentu, je vhodné připojit se pomocí javascriptu CSS pomocí návrhu:
& lt; script & gt;
document.write ("");
Opět místo písma style.css je zapsána relativní nebo absolutní adresa externího souboru s příponou .css.