Někdy ti, kteří navštívili webové stránky z chytrých telefonů a podobných mobilních zařízení, způsobili jen smích mezi ostatními. Mnozí jednoduše nemohli pochopit, proč je potřeba, protože existují takové pohodlné stacionární počítače! Nebo v nejhorším případě notebooky. Kromě toho byl mobilní internet drahý. Čas uběhl. Internet je levnější. Stále více telefonů a tablet bylo prodáno. Po nějaké době se majitelé populárních míst zmátli škrábání hlav. Podle statistik se ukázalo, že jejich zdroje jsou častěji navštěvovány ze smartphonů než ze stacionárních počítačů!
V té době nebyly weby optimalizovány pro prohlížení mobilních zařízení. Když jste přišli k starému zdroji z telefonu, museli byste být spokojeni s malými písmeny, malými položkami menu a nepříjemnými tlačítky.
Vznik CSS Media Queries
Bylo zapotřebí navrhnout prostředky tak, aby vypadaly dobře při pohledu z jakékoliv obrazovky. Původně šíření praxe vytváření samostatných stránek pro každou velikost. Například návštěvník, který používal mobilní telefon, spadl do jednoho zdroje a ten, který "seděl" z jednoho počítače na druhý. Ale to bylo dlouhé, drahé a nepohodlné.
Poté vznikly CSS3 Media Queries. S jejich pomocí, jednoduchou příležitostí realizovat dynamický design.
Co je to dynamický design?
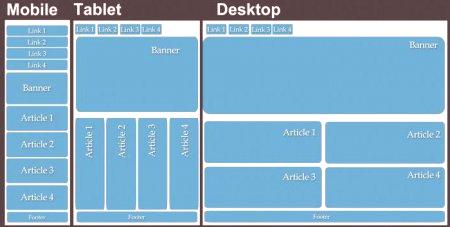
Tento termín se používá, pokud se vzhled zdroje liší podle velikosti obrazovky, na které se zobrazuje. Takhlepochopit Všechno je jednoduché. Představte si, že máte webové stránky. Navigační nabídka je nahoře. Horizontální. Rozkládá se na celou šířku stránky. Níže je blok s kontaktními informacemi. Telefon a adresa jsou také odděleny dvěma bloky a jsou umístěny vodorovně, blízko sebe. Pod tímto blokem je hlavní obsah a postranní panel je umístěn vlevo nebo vpravo. Níže, jako obvykle, obuv.
Toto je "klasické" uspořádání součástí. Je to skvělé pro osobní počítač, ale pro mobilní telefony není moc praktické. Horizontální nabídka je příliš široká. Kontakty jsou daleko od sebe. Chcete-li použít informace z postranního panelu a vůbec máte obrazovku posouvání a nikdo ji nemá rád.
Problém lze vyřešit pomocí adaptivního a mobilního návrhu s dotazy CSS3 Media Queries. Prostřednictvím fronty médií rekonstruujeme obsah. Nyní vše funguje takto:
v horní části - blok s vertikálním navigačním menu; pod ním - blok s kontakty, které jsou nyní také umístěny svisle; obsah bočního panelu není zobrazen ze strany obsahu značky a NAD je.Jedná se o nejjednodušší příklad toho, co můžete dělat s odpověďmi na média reagující na web design. Ve skutečnosti jsou příležitosti mnohem víc.
Tak co jsou mediální dotazy?
Pod pojmem CSS Media Queries se modul CSS3 používá k tomu, aby se obsah stránky přizpůsobil určitým podmínkám. Například začne reagovat na velikost obrazovky nebo orientaci zařízení(kniha /krajina).
Jak systém pochopí, co znamená změnit obsah? Chcete-li to provést, použijte dotazy médií. Určují určité parametry. Pokud zařízení, ze kterého návštěvník vstoupil na web, splňuje tyto parametry, obsahuje předepsané styly. Mohou být zapsány do obecné tabulky CSS i do samostatného souboru.
Kompatibilita s dotazy médií CSS s prohlížeči
Všechny moderní prohlížeče tuto techniku podporují, od Safari až po Chrome. Samozřejmě, uživatelé starších verzí aplikace Internet Explorer budou mít problémy. Ale buďme upřímní - pro ty, kteří stále používají starou IE, doslova vše může způsobit problémy.
Syntaxe přizpůsobivého rozvržení pro dotazy médií
Při připojování stylu do html se můžete setkat s mediálními dotazy. Pamatujte na tento řádek? Někdy byla do konce přidána další volba, která vypadala takto: media = 'screen'.
Jedná se o mediální hovor! Znamená to, že specifikovaný stylový list bude fungovat na zařízeních vybavených obrazovkou. Namísto obrazovky můžete zadat tisk - v kterém případě se použijí styly souborů, pokud se stránka vytiskne. Můžete použít následující atributy:
all - Výchozí možnost ve všech případech; scrteen - obrazovky (počítače, notebooky, tablety, smartphony a vše, co je vybaveno displejem); tisk - tiskárny;projekční projektory;
prohlížeče jazyka řeči; braille - pro zařízenípro zrakově postižené; tv - pro televizní obrazovky.To není vše. Existuje několik dalších atributů CSS Media Queries, ale zřídka se používají. Kromě toho nemůžete zadat výchozí možnost zapnutí všech.
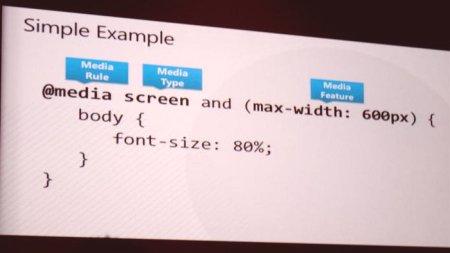
Struktura požadavku na média
Namísto vytvoření stylizovaného souboru můžete použít kód css. Vypadá to takhle: @media obrazovky a (max-width: 1024px) {(tam bude style} Po směrnice @media, což jasně ukazuje, že bude použit medyazapros, je údaj o typu zařízení (obrazovky - obrazovky) a další parametry V tom. . příklad vlastnost používá CSS Media Dotazy Max Width To znamená, že tyto styly ve složených závorkách bude použita v případě, že velikost obrazovky uživatele zařízení, px obrazovky více než 1024 aa jsou volitelné můžete psát toto:.
. @media (max-width: 1024px) {} V tomto případě budou vlastnosti použita
Definujte více parametrů
Předpokládejme, že chcete omezit rozsah zařízení, která budou ve stylu použita. Řekněme, že chcete zobrazit pouze vlastnosti, které jsou ve stylu kdo navštíví vaše stránky ze smartphonu, jehož velikost obrazovky není menší než 320 px, ale ne více než 500 px. V tomto případě se požadavek má následující podobu: @media (min-width: 320) a (max-width: 500px) {} Pokud jste obeznámeni s programováním, nj vědět, co se týká obsluhy a. Pro ty, kteří nevědí: zkontroluje, zda jsou obě podmínky pravdivé. To má aktivovat vlastnostiobrazovka požadavku musí být nejméně 320 a nejvýše 500 pixelů.

Počet provozovatelů a není omezen na jeden. Můžete je dát přesně tak, jak chcete. Zkuste například vytvořit určité velikosti pro obrazovky smartphonů a zcela jiné - pro televizory. Důležitým bodem je orientace uživatelského zařízení. Někdo prochází stránky ze smartphonu s orientací na výšku, někdo s krajinou. Pro první potřebujeme další orientaci podmínek: portrét, pro ostatní, resp. Orientaci: krajina. Tyto řádky jsou také uvedeny v závorkách za příkazem @media. Můžete rozdělit pomocí a. Další zajímavé nuance. Místo toho můžete použít operátor nebo. Potřebuje, aby alespoň jedna podmínka v požadavku byla pravdivá! Například: @media (max. Šířka: 500px) nebo (orientace: na výšku) {} Pokud je obrazovka menší než 500 pixelů NEBO použijte orientaci na výšku, začnou fungovat styly v konstantních závorkách.
klíčové slovo není pro jemnější nastavení
V dotazu na médium můžete vložit slovo ne. Toto je provedeno jako: @media (ne max-šířka: 700px) {} Vlastnosti se aktivují, pokud maximální šířka není 700 pixelů.
Funkce média
V dotazech lze použít několik předdefinovaných funkcí. Podívejte se na všechny z vás na W3C. Většina plánovačů má dost na to, aby měla tři hlavní:
orientaci (o ní jsme již mluvili); šířka (zmíněná šířka); výška (výška).Výška je zřídka používána, ale existuje několikpřípady, kdy může být toto nastavení užitečné.
Jak a kde položit dotazy?
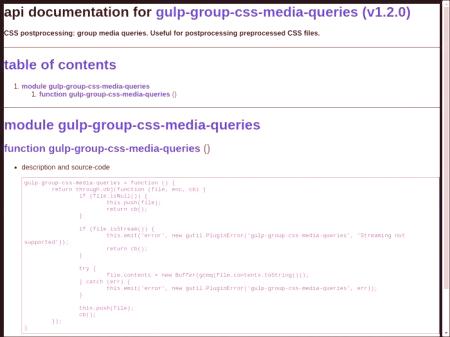
Mnoho prohledávačů z nějakého důvodu je umístí na samém konci stylu. Například hlavní styly jsou uvedeny nejprve a potom v dolní části dokumentu existují dotazy. To není moc dobré. Je mnohem pohodlnější umístit vlastnosti pro různá zařízení hned za hlavními styly. Například máte div, který má červenou barvu písma: div {barva: červená; } Ihned po zadání dotazu: @media (min-width: 320px) {} Napíšeme vlastnosti. Takový přístup by byl těžkopádný, pokud by se používalo "čisté" css. Preprocesory se dostanou k záchraně. Mají spoustu zajímavých funkcí pro smysluplnější aplikace. Další možností je umístění vlastností pro různá zařízení v různých souborech stylů. To je obzvláště užitečné, pokud používáte direktivu importu předprocesoru. Výsledkem je pohodlné úpravy a vyčištění kódu. Jakou možnost použít? Vše závisí na osobních preferencích a vlastnostech týmu. Možná, že na místě vaší práce bude přijat určitý způsob, jak umístit mediální dotazy. Také nezapomeňte, že můžete svůj život ulehčit pomocí nejnovějšího softwaru. Nejde jen o preprocesory. Pomocí dotazů Gulp Group CSS Media Queries můžete tento proces mnohem pohodlnější. Doporučujeme zvládnout tento nástroj nebo jakýkoli jeho analog.