Přírodní barva gama je obvykle rovnoměrně hladká. Dokonce i na dokonale rovnoměrných površích jedné kontinuální barvy se vytvářejí přírodní barvy. Vždy neúmyslný pád slunečního nebo umělého světla, stejně jako změna úhlu pohledu dává nerovnoměrné a jedinečné odstíny.
Dva úhly pohledu zaměřené na stejný objekt, vnímat rozdíl barev v souladu s jejich úhlů pohledu a hodnot s úhly jiné paprsky dopadající na povrch v rámci studie.
psychologické efekty barevných přechodů
Barva je nejen fyzické pocity a závisí nejen na čase a poloze v prostoru. Obrazy stromů, budov, hor a dalších položek v obrácené poloze způsobuje pocit odráží ve vodní hladině nebo jiném povrchu.
a černými rovnoběžné čáry na dokonale bílé ploše stěny, každý řádek po celé délce zvyšuje úměrně k tloušťce přirozené ředění řádku při pohledu na stěnu - to vše může způsobit pocit školitele, že místnost má horizontální strop. Jeden obrázek, která označila dva a každý z nich posunul vůči sobě v určité vzdálenosti mezi očima, takže efekt prostorového objemu, pokud rozfokusuvaty vzhled. V případě, že plakát je poměrně velká a omezuje přechod ve skutečnosti k dokonalosti, viz plakát bude vnímáno jako přirozené, že potřebné odstíny barev vědomí vzhled se automaticky připojí. Místo a především todesign a barevné schéma jsou důležité a doplňují logiku zdroje, jeho dialog, vytvářejí náležitý psychologický efekt na návštěvníka.
Hladké přechody pomocí CSS
Přechody jsou vytvářeny pomocí funkcí lineárního gradientu () a radiálního gradientu (). V prvním případě nastává hladká změna barvy podél linie, v druhém případě elipsou nebo vázanou. Gradient CSS může nastavit vlastnosti pozadí, obrázku na pozadí, okraje obrázku ve stylu obrázku. Vzájemné vystavování prvků, definování jejich průhlednosti mohou vytvářet úžasné odstíny barvy a vytvářet jedinečné přechody.
Je však třeba mít na paměti, že přechod barev nemusí být vždy hladký. Některé možnosti barevných kombinací, význam průhlednosti při návrhu pozadí stránky mohou poskytnout nežádoucí efekty krok za krokem.

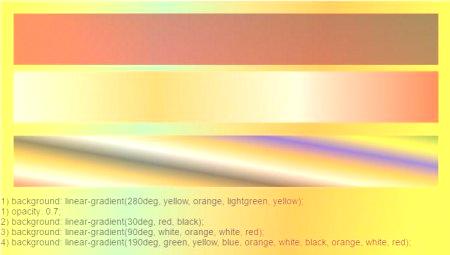
Gradient pozadí CSS
Gradient je hladký přechod z jedné barvy na druhou. Můžete použít několik barev. Lineární gradient CSS se může měnit:
Prvním parametrem je úhel sklonu nebo strana plochy, po níž následuje barva. Není nutné používat pouze dvě barvy, můžete nakreslit celou duhu. Použití vlastnosti průhlednosti opacity může mít vliv na překryv.
Volba barvy, generátory barev
Tvořivá část díla designéra, vývojář webu, byla v posledních letech zjednodušena. Stali se praktickými a účelnými obdélníkovými formami, které obsahovaly minimální množství informací, minimum funkcí, maximální význama psychologické nastavení prodávat zboží, služeb, slev zdůraznit kvalitu a /nebo výrazné odlišnosti od konkurence.
Avšak i v těchto tvrdých pravidel a podmínek pro tvorbu moderních webových zdrojů je místo pro kreativitu a jasnou touhu udělat nějaké agresivní vývojáři pracující s barevným cíli, který odráží obsah textového obsahu a stylu zvolené dialogu. CSS gradient se stal běžněji používán. Colors „Google“ a „Skype“ zejména mají vliv i následovníky, ale v posledních několika letech, je aktivní složka webdesignu začali hledat nové tvary, nové barvy a vyzkoušet nenápadné hladké dynamických formulářů.
Na internetu existuje mnoho online zdrojů (CSS přechod generátor), které jsou mnohem jednodušší pracovat se správným výběrem barev: angrytools, flatonika, generatecass atd pomáhají ušetřit čas při výběru správné barvy, zvažte linka přechody a překryvy .
Dynamický barevnost
Tradice podkladové webové zdroje z nedotknutelné pravidlo: struktura, obsah a dialog s zákazníka - kompetence pro vývojáře, kteří plní vůli vlastníka (zákazníka). Vzhled stránky, jeho design se také tradičně vztahuje na to, co není určeno klientem. Mezitím různých zařízení se zvyšuje a rodinám každého typu existují různé slibné vzorky s významnými rozdíly, a to nejen v barvě, stejně jako v rozhodnutí a tvoří viditelnou prohlížeč. Různé prohlížeče aPoužité verze také vytvářejí problémy při odpovídajícím odrážení schopností gradientu CSS.

Při posuzování souhrn těchto okolností a příklady některých slibnou práci, lze tvrdit, že vzhled stránek pouze defaultnom stavu - kompetence pro vývojáře a /nebo majitel zdroje. Pouze pokud klient nejprve navštíví zdroj, může být schopen vyhodnotit návrh webu. Je-li klient považuje za vhodné vzpomenout na webu a použít ji v každodenním životě, jeho touha mít nástroje k řízení vzhledu a funkčnosti zcela oprávněné. Jedná se o posun ziskový developer: není potřeba, aby se zapojily do provádění cross-browser kompatibilitu, testovacího místa na různých zařízeních v různých operačních systémech. Tento trend navíc umožní vytvářet společnou databázi pro skutečnou realizaci možností CSS pravidel na různých zařízeních. To je jen začátek, ale jeho potenciál má velký význam.