HTML je hypertextový značkovací jazyk používaný pro formátování webových dokumentů. Poskytuje základní funkce uspořádání struktury dokumentu a základní možnosti rozvržení stránky. V tomto článku budeme podrobně diskutovat o tom, jak změnit velikost textu v HTML. Zjistěte, ve kterých případech je možné použít pouze HTML, a když je lepší používat styly stylů CSS.

Změna velikosti pomocí značky
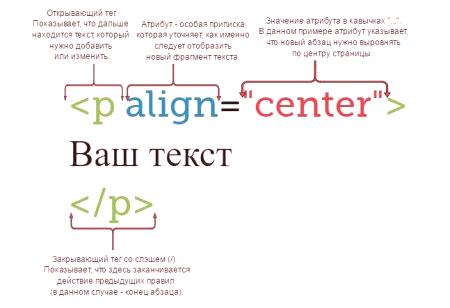
Text napříkladPodívejme se na tento příklad v detailu. Jak vidíte, existují tři atributy zadané značky, které umožňují nastavit headsetu, velikost a barvu textu HTML.
<- fb_336x280_mid ->
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []) stisknout ({});
Částka odpovídá velikosti atribut - to vám umožní určit velikost textu v konvenčních jednotkách. Průměrná hodnota tohoto parametru je přijata 3. V souladu s tím, může dát jak v absolutních číslech (tj, 174 a tak dále D..) A relativní - s plus nebo minus (3 -2). Ve druhém případě se velikost textu změní vzhledem k základně.

Atribut barev ukazuje, kterýbarva bude text a tvář je zodpovědná za náhlavní soupravu (písmo). Tedy text na příkladu standardní střední velikosti, zelené barvy, je napsán v písmu Gruzie.
V moderních prohlížečích tento způsob změny velikosti textu v HTML téměř vždy funguje, ale tato metoda je považována za zastaralou - doporučujeme používat možnosti formátování CSS.
Pro změnu velikosti textu v HTML se používají značkya .
Tyto značky se používají takto:
Tento text bude větší
Je zajímavé, že za účelem vytvoření textu více či méně se může značka opakovat několikrát.
Kromě těchto dvou značek je možné změnit velikost textu ve formátu HTML záhlaví (například H1 pro nastavení velkého textu a H6 ke zmenšení jeho velikosti). Nicméně to není doporučeno, protože hlavička strukturuje jednotku webové stránky a její použití pro vizuální formátování může bránit indexování a přístupnosti webu.

Změna velikosti textu pomocí CSS
Pro změnu velikosti textu doporučujeme používat nástroje CSS. Syntaxe bude vypadat takto:
p {
velikost písma: 11pt;
} Existuje mnohem více možností pro tuto metodu. Velikost textu můžete měnit v různých jednotkách, jako jsou položky (pt), pixely (px), procentní podíly a další. Tato metoda se používá buď se značkou přímo v těle dokumentu HTML, nebo pomocí externího stylu, který je připojen k samostatnému souboru s odkazem v dokumentu. Vývojáři jednohlasně zastávají názor, že vzhledem k optimalizaci a cross-browsingu je lepší používat CSS pro styling a design v současné době a HTML, aby opustil původní funkci hypertextového značkovacího jazyka. Takže jsme se seznámili s několika různými způsoby, jak změnit velikost textu v dokumentech HTML. Který z nich bude používat, závisí na vašich potřebách a požadované funkčnosti stránky.