Webová stránka je sbírka různých prvků HTML a kombinace mnoha stylů, které se mohou navzájem překrývat, dědit a vytvářet různá řešení barvy a designu. Není nutné používat funkce HTML5 a CSS3 k implementaci něčeho neobvyklého. Tradiční pravidla CSS a jednoduchá řešení pomocí tagů div, span, table, ul, p, atd. umožňují vám realizovat úžasné a atraktivní nápady.
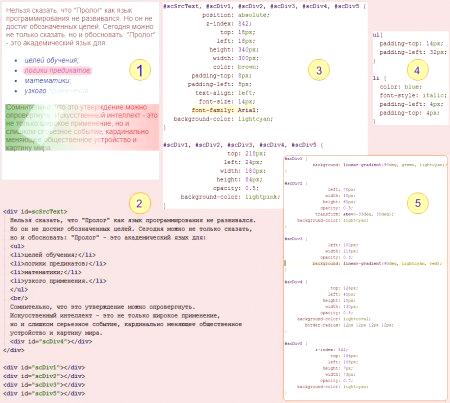
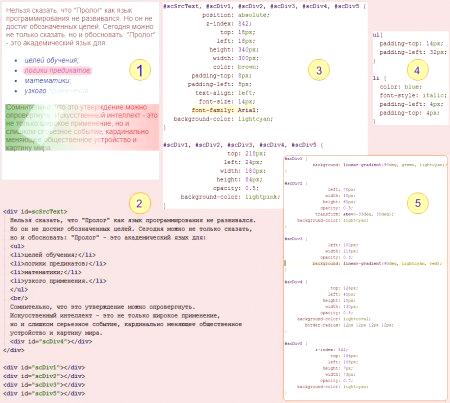
CSS pravidla pro správu barev
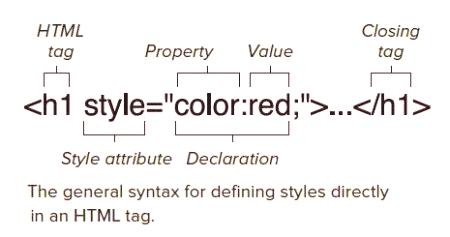
text
a nastavují barvu znaků jako "hnědé". Ale jeho instalace se nestará o popis popisu stylu seznamu
, který činí seznam "modrou" barvou.
 Fráze "predikátová logika" změnila svůj odstín a získala jiné pozadí a slovo "aplikace" se stalo méně živým než slovo "úzký". Základní systém barev
Fráze "predikátová logika" změnila svůj odstín a získala jiné pozadí a slovo "aplikace" se stalo méně živým než slovo "úzký". Základní systém barev
je určen několika pannami
. Použité blokové transformační funkce a barevný gradient. Obecně můžete použít proměnné, průhlednost a kombinaci různých konstrukčních prvků jako pravidla pro nastavení barvy symbolů a barvy pozadí. Pravidla CSS a kombinace značek HTML neomezují představivost vývojáře, ale vyžadují zkušenosti. Vědět, jak změnit barvu textu ve formátu HTML, je zkušenost a čas jejího zakoupení. Různé barvy se kombinují jinak, ale na obrazovcemonitor není hranol barev a klasických fyzických zákonů.

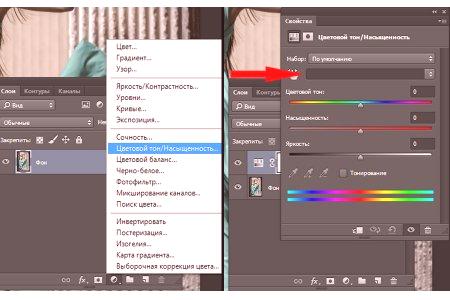
Varianty uspořádání a kombinace barev

Ruční práce byly vždy oceňovány více než hromadná výroba. Navíc logika tabulkového uspořádání v posledních letech(pomocí značek "div", "span" a dalších prvků bloku).

Barvy v reálném světě