, tagy v HTML tagu umístěna uvnitř a velmi důležité pro hodnocení webových stránek ve vyhledávačích. V dokumentu může být několik. Název této značky pochází z řeckého slova pro frázi „s něčím“ nebo „po něčem, pak.“ Meta značky ukládají oficiální informace o datech, které nejsou pro návštěvníky stránek určeny. Tyto údaje jsou používány vyhledávací roboty pro vyhledávání a zobrazení stránek definovaných uživatelem. Ovlivňují také optimalizaci stránky a jejího místa ve vyhledávači. Například pomocí meta tagy, můžete určit autorství, přidat popis místa povolit nebo zakázat indexování pomocí vyhledávačů, nebo nastavit automatické aktualizace stránky. To pomáhá s atributy značky HTML, jako jsou znaková sada, klíčová slova a další. Typicky, oni jsou psány ve dvojicích: první je název atributu, a druhá - hodnota.
Tag Atributy
Metaznačky s různými vlastnostmi jsou uvnitř tagu. Může jít o několik z nich a každý bude odpovědný za některé z jejich vlastních funkcí. Existuje několik základních atributů, které mohou mít různé hodnoty. Jsou používány k informování prohlížeče a vyhledávačů o určitých informacích o stránce. Hlavní atributy značky HTML jsou:
název; obsah; http-equiv; charset.Poslední atribut - charset - třeba specifikovat kódování stránky. Objevil se pouze v poslední, páté specifikaci jazyka HTML. Nejčastějihodnota kódování se vyskytuje - utf-8 nebo unicode.
Názvy a obsahové atributy se běžně používají ve dvojicích. Název může mít několik hodnot:
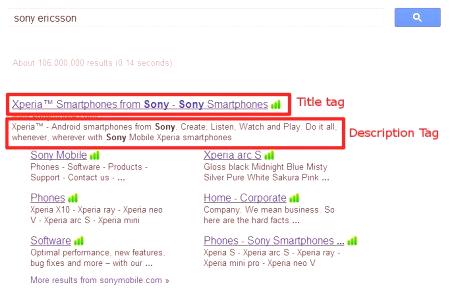
popis - stručný popis stránky, která se zobrazuje ve vydání; autor - volitelný atribut označující autorství, jméno autora dokumentu; roboty /noroboty - povoluje nebo zakazuje indexování stránek vyhledávači; follow /nofollow - povoluje nebo zakazuje propojení; název aplikace - určuje název webové aplikace, pokud je k dispozici webová stránka, v jiných případech se nepoužívá; generátor - používá se k popisu softwarového balíčku, který generuje webovou stránku; - potřebný pro správné zobrazení stránky na obrazovce mobilního zařízení; klíčová slova - klíčová slova, která usnadňují hodnocení stránek vyhledávači.Atribut značky obsahu HTML uloží hodnotu atributu "name", například: Tato položka znamená, že existuje krátký popis stránky, kterou chcete zobrazit v prohlížeči, pokud uživatel hledá informace na internetu a Zdá se, že udělit tuto stránku, na základě popisu bude odkazovat na to, co se děje. -. uvedený význam název Atribut obsah Uvádí se, že to má být popis popis hodnot mohou být některé psány v různých jazycích pro popis stránky významný dopad na.. zařazování stránek do vyhledávačů a pomáhá při získávání orystuvachiv ale text by měl být nejen zajímavý obsah stránky, ale také apeluje na čtečce Tudíž řádného popisu sestavy. -. to je umění Uveďte.který jazyk je použit v popisu, bude potřebovat další atribut lang.
Vlastnosti interakce názvu a obsahu atributů
Aby se interaktivita jmenovky a značek obsahu stala jasnější, zvažte další název hodnoty - autor. Při jeho použití s obsahem můžete určit autora stránky. Příklad :. Další důležitou hodnotou tagu názvu značky HTML jsou klíčová slova nebo klíčová slova. Jsou uvedeny na seznamu reklam potřebných pro optimalizaci stránky SEO. V současné době existují spory o tom, zda klíčová klíčová slova jsou opravdu důležitá a že skutečně ovlivňují hodnocení, ale přesná odpověď na tuto otázku jsou známa pouze odborným odborníkům, kteří pracují pro velké vyhledávače. Nicméně, doporučuje se odborníkům vytvořit a propagovat webové stránky, které by tuto metaznačku přidaly.
Klíčová slova a jejich hodnoty pro optimalizaci
Klíčová slova pomáhají vyhledávači rychle vyhledávat a publikovat na konkrétní žádost uživatele. Bez jejich indikace vyhledávač přistupuje na stránku, najde na ní nějaká slova a jde, pokud nejsou nalezeny potřebné informace. Proto musí být zadána klíčová slova. Je důležité mít na paměti, že stejné slova by se neměly opakovat více než třikrát, jinak bude web označen jako spam. Celkový počet je 50. Popis popisu a klíčová slova jsou dílem osoby, která se zabývá optimalizací vyhledávače, propagací stránek a jejich hodnocení ve vyhledávačích. Dodavatel musí pochopit důležitost hodnoty těchto atributů tagů HTML, které pomohou specialistovi SEO.
Hodnota atributu tagu "roboty"
Další zajímavou hodnotou je název HTML - roboty. Umožňuje povolit nebo zakázat indexování webové stránky vyhledávači. Zde ve smyslu obsahu můžete napsat index - a povolit indexaci, nebo noindex - a zakázat. Navíc pomocí čárky v hodnotě značky označuje buď následující nebo nofollow, tj. "Povolit" nebo "zakázat propojení z webové stránky". Můžete zakázat indexování a zároveň povolit přechody a naopak. Další možností je umožnit každému přidat atribut obsahu všem. Chcete-li vše zakázat, musíte psát žádné.
Atribut http-equiv
Významný atribut tagu HTML - http-equiv. Používá se podobně jako atribut charset název, který určuje kódování stránky. Pro tento http-equiv musíte nastavit hodnotu na typ obsahu a v atributu content určit typ dokumentu a kódování, které chcete použít. Například :. Pokud tento záznam podrobně rozeberete, pak bude zřejmé, že atribut http-equiv označuje prohlížeču, jak a na jakých datech bude stránka zpracovávat.
Tento atribut může mít jiné hodnoty:
vyprší - slouží k nastavení data a času, po kterém bude obsah zastaralý; pragma - Určuje, jak vyrovnávat stránku; obnoví - znamená, že v prohlížeči musíte zobrazit jiný dokument.Typ obsahu určuje, že část obsahu, tedy obsah webové stránky, bude zpracována. Pomocí atributu obsahu prohlížeč rozumí, že je nutné zpracovat text html dokumentu. Pak se nachází záznamznámý atribut pro popis kódování stránky, kde se uvádí, přesně to, co bude.
Jinou možností http-equiv
Ale http-equiv atribut lze použít další zajímavý způsob: použitím hodnoty bude aktualizovat prohlížeč aktualizovat stránku po určité časové období. Můžete například určit atribut "5 sekund". Pak bude obsah dokumentu aktualizován a změněn, pokud není statický. Chcete-li otestovat výkonnost této verze použití http-equiv, přidá možnost přepnout na jinou webovou stránku. K tomu, obsah hodnota atributu po časovače, která udává časový interval pro aktualizace přidány další stránky. Pak, po stránce aktualizace v 5 sekund bude přechod na jinou adresu, počínaje uvedena v atributu link.
Atribut viewportu
výřez slovo lze přeložit jako „okénko“. Tento atribut slouží k tomu, aby mohly mobilní zařízení správně zobrazovat obsah stránky. Tato značka začíná adaptivní konstrukcí. Pomáhá měnit, měnit text a obrázky na webu, v závislosti na poloze obrazovky. Bez tohoto tagu písma nebude růst na správnou velikost a uživatel nebude moci přečíst, co je napsáno na stránce. Atribut výřezu určuje šířku okna, do kterého chcete stránky přidat. Bude se lišit pro každý prohlížeč. Příklad, jak může vypadat metaznačka s tímto atributem :. Zkontrolovali jsme hlavní metaznačky, které lze použít při vytváření dokumentu v jazyceHTML, ale jsou mnohem víc. Přečtěte si ostatní značky a jejich možné atributy ve specifikaci HTML5.1.