CSS nabízí webovému vývojářovi obrovské možnosti pro navrhování stránek HTML. Nováčci se jeví jako složití, ale pokud se s nimi budete pečlivě a metodicky vypořádat, technologie stylových listů se rozpadne, rozložení míst přestane přinášet potíže. Jedna z nepostradatelných vlastností polstrování CSS- . Používá se k zadávání polí bloků stránek HTML.

Jaké jsou bloky?

-
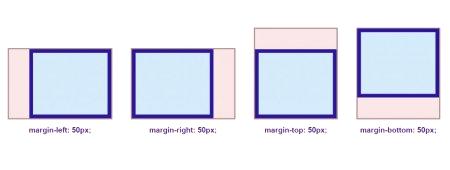
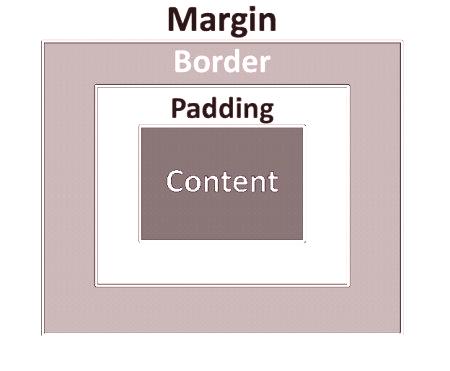
,. Každý takový prvek používá vlastnosti CSS: polstrování, okraj, hranice, šířka a další. Šířka obdélníkového bloku je dána vlastností šířky, pak každý prvek je vyplněn políčky, které jsou načrtnuty pomocí atributu border. Konečně může mít součást stránky externí pole nebo zarovnání - okraj oddělující ji od jiného bloku.
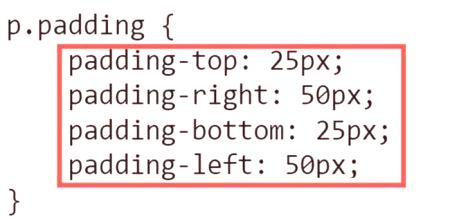
Syntaxe vlastnosti CSS Padding
Vysvětlení
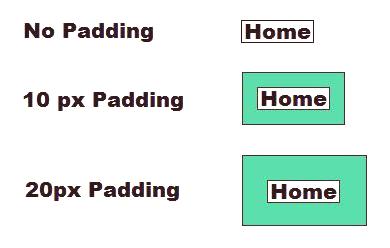
polstrování: 15 px;
Pokud by měl následovat atributjedno číslo, znamená to, že prvek bude mít stejné pole na všech stranách. V záznamu px se předpokládá, že hodnota je nastavena v pixelech. To znamená, že blok bude mít nakonec políčka 15 pixelů.
polstrování: 18 px 36 px;
První z těchto dvou čísel znamená, že svislé pole budou 18 pixelů, strany jsou dvakrát větší než 36 pixelů.
polstrování: 6 px 12 px 18 px;
Průměrné číslo je hodnota polí na stranách (vlevo a vpravo) a další dvě jsou svislé pole. V tomto případě se první číslo (6 px) vztahuje k hornímu a poslednímu (18 px) k dolnímu.
polstrování: 6 px 12 px 18 px 36 px;
Vlastnost CSS padding, ve které jsou přítomna čtyři čísla, umožňuje zadat pole na všech stranách bloku. Číselné hodnoty se postupně aplikují na horní pole a potom ve směru hodinových ručiček - doprava, dole a doleva.
polstrování vlevo: 14 px;
Prohlášení, které se má nechat hovořit samo - pole bude nastaveno pouze na levé straně prvku.
polstrování doprava: 14 px;
Podobně jako předchozí záznam bude pole vytvořeno pouze na pravé straně bloku.
polstrování: 14 px;
Záznam definuje pole shora.
polstrování dolů: 14 px;
V záznamu je uvedeno níže uvedené pole.
Je třeba poznamenat, že standardní polstrování CSS je nulové. Tento atribut není zděděn, to znamená, že musí být nainstalován pro každý blok. Kromě obvyklých a jasných pixelů je šířka prázdného prostoru okolo bloků uvedena v relativních jednotkách. Například výše uvedené příklady mohou býtzapište 5% - v důsledku toho je šířka pole automaticky počítána prohlížečem.
Jak používat nemovitost?