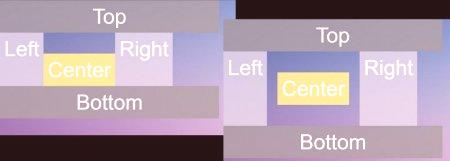
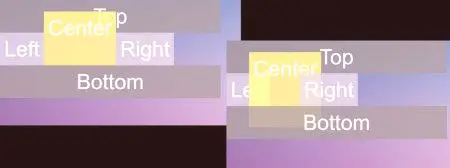
Magrin v CSS upravuje vnější zářezy prvků. Prvky html jsou obdélníky. Mají hranice, pole a odrážky. Okrajová poloha (okraj) - prostor mimo hranice prvku. Vlastnost se používá k určení vzdálenosti mezi prvky a jejich umístění na stránce.

Odchylky
. Centr {
okraj: 1em;
}- pro opačné strany (nejprve hodnota pro horní a spodní, pak pro levou, pravou);
. Centrum {
okraj: 1 em, 0,5 em;
}
- pro tři strany (první pro horní okraj, druhý pro levý a pravý, třetí pro spodní);
. Centrum {
okraj: 0em 1.1 em 2em;
}- pro každou stranu, můžete zadat okraj vpravo vpravo nebo jeden řádek od horního vlevo ve směru hodinových ručiček;
. Centrum {
okraj: 0,5 em 1em 1,5 em 2em;
}
- může být hodnota okrajového prvku stejná pro každou stranu;
.center {
okraj: 1em;
}- hodnota promarže nemusí být zadána;

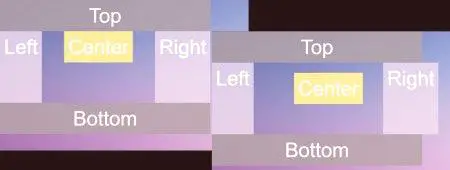
- hodnota okraje může být záporná, například v okraji CSS s negativní hodnotou pohybuje prvek nahoru;
. Center {
margin-top: -1em;
}- hodnota negativního rozpětí může být na všech stranách prvku a poté "uvolňuje" prostor pro obklopení jeho prvků zespodu a doprava a "pohybuje se" k levému a hornímu prvku;
. Centrum {
rozpětí: -1em;
}
Negativní ústup
Negativní ústup se často používá pro změnu polohy prvku. Když používáte záporné rozpětí, daná položka uvolní místo pro ostatní při pohybu. Prvky, kterými je vlastnost aplikována, mohou překročit jiné prvky nebo umožnit jiným prvkům, aby "přišli".
.před {{65} barva pozadí: bílá;
ohraničení: 006 vw solid gold;
box-shadow: 000.09 vw gold;
šířka: 50vw;
polstrování: 2vw;
spodní okraj: -1vw;
vlevo: -9vw;
}
Druhé {
barva pozadí: černá;
barva: bílá;
velikost písma: 0.7 rem;
šířka: 10vw;
polstrování: 0,5 vw;
vlevo: 27vw;
}
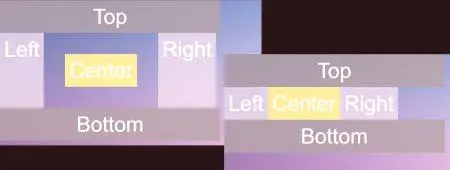
S levým okrajem vlevo nahoře můžete položku "přesunout" doleva nebo nahoru. Pokud se na místě, kde se prvek pohybuje, jsou již objekty, pak se překrývají.
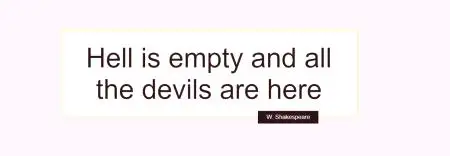
Spodní a pravý okraj okraje neovlivňuje stav prvku, na který je aplikován, ale u jiných objektů se zmenší. Z tohoto důvodu na obrázku blok s názvem autora cituje "zaliz" na bloku s uvozovkou.
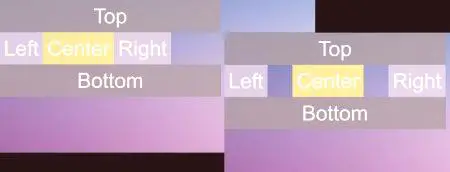
Automatické a děděné
Použití funkce Auto v CSS v okraji) a textové zarovnání se středovými hodnotami mají podobný efekt. Automobil zaostřuje prvek horizontálně ve stejné vzdálenosti od hranickontejneru
Hodnota auto vodících prvků uspořádaných jeden za druhým bez vnější odsazení (pokud není uvedeno jinak hodnota marže), stejně jako jsou v nulové rozpětí. Po ukázání se středová hodnota posune do středu řádku.
.center {
margin: auto;
}
Použití hodnota zahrnuje hodnotu dědičnosti dědí nadřazený prvek. Předpokládejme, že mateřské hodnoty předepsané CSS margin-vlevo, na střed prvek by měla být hodnota určená v předchozím příkladu.
těla {
margin-top: 1em;
}
.center {
rozpětí: auto;
}Nadřízený prvek, který investuje všechny ostatní prvky pohybuje o něco nižší na své staré pozici. Chcete-li změnit hodnoty prvků centrum na zděděné marži, bude výsledný zarovnání zmizí, a objekt, který dědí majetek stejným způsobem posunout dolů.