Krása - koncept je relativní. Chuť programátorů a uživatelů je nápadná. Vznik internetu a rozšířené transformace místní programování v rozvoji internetových zdrojů a aplikací uživatelů - návštěvníků se nemění věci. Vzory, rámy, systém pro správu obsahu a dalších „boostery proces návrh původně vytvořen soubor nabídky, tlačítek, grafických prvků a nástrojů pro správu stránek, a nabídl velmi jednoduché a pohodlné designové možnosti pro vývojáře pochopil návštěvníků.
Historické hledisko krásy v programování
Budoucí Lídři v reprezentaci a zpracování spustit z nabídky. Ostatní softwarové odvětví dodržovaly tradice budoucích vůdců. Tlačítka se objevila o něco později než v nabídce, ale to bylo ryzí krása míry, že bylo možné rozlišit tlačítko nebo nepřístupné.
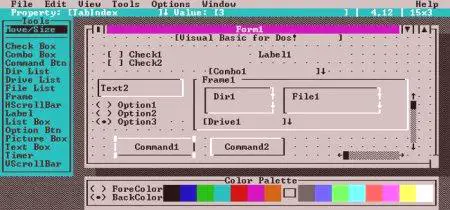
Toto byl začátek "okna" nápady, dialog a tradiční tlačítko "krásné" řešení: Ok a Zrušit. Program shell (životní prostředí, nástroje, IDE,) typu Turbo Vision rychle našel mnoho rodičů a rodiny z populární Vision začala růst. Vznik grafiky na osobních počítačích vedl k přechodu na "skutečně hromadný režim.
Jednalo se o "šedý objem", ale skutečné okno a začátek návrhu tlačítka. Mnoho lidí si pamatuje primitivní časy v grafické oblasti, ale krásné tlačítka HTML /CSS se již "objevily"pak Co se stalo později bylo pouhým příchodem návrhářů v oblasti vývoje webových zdrojů. Programátor (developer), jako jméno této profese, se nikdy nelišil v tendenci zobrazovat krásné. Jeho karma - kód, myšlenky a technologie vývoje. Návrhář se zamýšlí nad jinými kategoriemi a příchod designérů posunul částice skutečné krásy do tvaru knoflíků, přičemž moc:
myšlenka; objem; uvede (klikne, není k dispozici).Pokud se nedostanete do složitých technologií k vývoji webových zdrojů, pak produktivní 80. a 90. roky poskytly světu nejen Oracle, Microsoft a Google, ale také začátek realizace "krásy" v praxi a praktickém obsahu.
První konstrukce, pak praktičnost
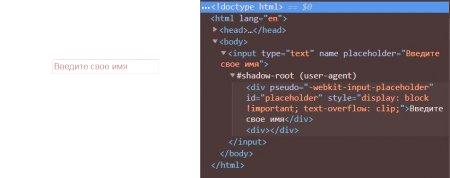
Transformace reprezentací krásy do vývoje webových zdrojů byla jednoduchá. Myšlenka hypertextu je efektivní a konceptuálně orientovaná systematizace všeho, co bylo dříve dosaženo. Dobrý styl psaní kódu vyžadoval vytvoření vysoce kvalitních dialogových nástrojů pro HTML /CSS. Krásné tlačítka a nabídky jsou důležitou součástí každého webového zdroje.
Nezáleží na tom, jak přesně je tlačítko provedeno: značka seznamu a seznam prvků nebo tagu bloku a obsahuje gradienty funkčnosti. Rozložení bloků, vývoj hypertextů a rozšiřování funkčnosti kaskádních stylů byly okamžitě umístěny pod roh designu rohu, spíše než praktičnost. Toto bylo první urychlené rozhodnutí a dočasný úspěch. Místo musí být naživu, skutečně praktické a skutečnost, že jeho design by měl být bezchybný, by prostě neměl zpochybňovat.
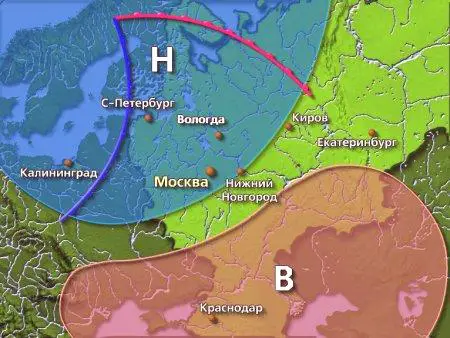
Příklad: mapa na počasí
Jednoduše nakreslete mapu (město, oblast nebo území) a přidejte několik tlačítek:
teplota; vlhkost;.Ale toto není velmi praktické rozhodnutí. Zkušenosti s vývojem podobných lokalit najednou dávají jednoznačné rozhodnutí o tom, jak vytvořit "dobré tlačítko". Pravidlo CSS (jedno!) Na výkresu mapy a požadovaný počet značek HTML na jedno místo (je to možné bez jakýchkoli pravidel CSS). Všechna rozhodnutí.
Při takovémto rozhodnutí bude cílení myši na lokalitu způsobovat událost a umožní zpracování konkrétního řešení. Pouze mapa je viditelná - je skutečná a praktická. Pod mapou je funkce funkce. Požadované zpracovatele událostí vyřeší správnou funkčnost.
Místo musí být naživu a skutečně praktické.
Návrh webového zdroje musí být bezchybný - není pochyb. Nejsou žádné problémy: příklady čistého CSS (krásná tlačítka a nabídky, vyskakovací dialogy, algoritmy stopy, náznaky s vybranými bloky) na internetu jsou bohaté.
Problémem není, jak zobrazit navrhovanou sadu pravidel CSS. Problémem je, jak kombinovat navrhovanou krásu se značkami webové stránky. Není to tak snadné "roztahovat" stránku do cizího souboru CSS, ale přemístit myšlenku je vždy praktické a obohacuje vývojáře se zkušenostmi. Ve zprávě "Internet CSS" zpravidla jsou krásná tlačítka doplněna zdroji, vkládáním HTML, odkazy na šablony nebo rámce třetích stran. Ne každý vývojář nebo majitel webu má zájem o ucpání jeho kódu někomu jinému. Může to býtzpůsobené bezpečnostními otázkami a častěji než nedostatek skutečné nutnosti.
Zkopírujte a rozvíjejte myšlenku návrhu a pravidel CSS a krásná domácí tlačítka jsou připravená. Kvalitativní a právně čisté řešení. Je pravda, že musíte věnovat nějaký čas redesignu a programování, ale hra stojí za svatbu. Bezchybný design webu je axiomem vývoje webu.
Jednoduchost je klíčem k úspěchu.
První řešení vedlo k dočasnému úspěchu, kdy se šedá sbírka změnila v barevné knoflíky a původní rozhodnutí v menu díky účasti profesionálních designérů. Krása podmanila návštěvníky míst, ale přicházela vnější lince a blikající pravidla CSS začala odvádět pozornost.
Druhé řešení: okrajová jednoduchost s plnou funkčností - se stala normou. Rozhodně bylo toto rozhodnutí přijato, protože je samozřejmé. Moderní systémy řízení webu (CMS) se staly extrémně jednoduchými a co nejpříjemnějšími k dosažení svých cílů. Vývojář může dnes v libovolné verzi webu - manuální vývoj nebo na základě CMS - provést krásné knoflíky CSS podle vašeho vkusu nebo použít oblíbenou sbírku z jiného webu. Toto je riskantní rozhodnutí.

V prvním případě, když rozebíráte ruční vývoj webu, není hříchem požádat o názory předních výrobců populárního CMS. Stále však není sto profesionálů, kteří dělali své znalosti a dovednosti, a vývojářské komunity jsou měřeny stovkami tisíc profesionálů. Ve druhém případě ohýbejte linku, když je vše připraveno a můžete ji jen vyčistitJe to krásný čas, kdy se vzdát práce - ztráta času. Zákazník nemusí ocenit a návštěvník prostě nerozumí autorovi. V době, kdy se tlačítka již objevily, ale ještě nebylo žádné CS, krásné knoflíky byly nárokovány vůbec, protože byly opravdu krásné. Byli "špatní". Jednalo se o pseudo-grafiku, tedy textový režim! Ale měli hlasitost, která by dokázala, že jsou stlačeni a že se mohou stát nepřístupnými. No, ne všechno, co dělá profesionální designér, ale vždy krásně dělá to profesionálně a má skutečně praktickou hodnotu.